Research & Develop: W&V Tabellen und Charts I

Workflow-Entwicklung zur schnellen Erstellung responsiver Tabellen für die Berichterstattung der W&V zu den Cannes Lions 2017. Die Grundlage bildet ein Excel-Datensatz, aus dem mit Hilfe eines frei zugänglichen Onlinetools html-Code generiert wird.
JOB: Research, Konzeption, Design, Programmierung
Beispiele
How-to Workflow
Aufbau der Tabelle
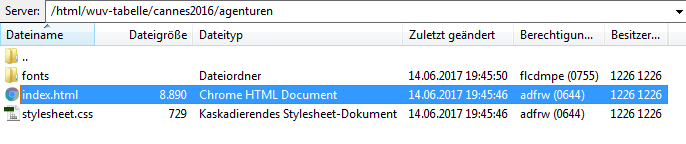
Die Tabelle besteht aus den folgenden drei Elementen:
- index.html – Datei mit den Einträgen der Tabellenwerte
- stylesheet.css – Datei für die Gestaltung und das responsive Verhalten der Tabelle
- fonts – Ordner für die systemunabhängige Schriftdarstellung
01. Erstellen der Tabellendaten
Um die Werte in die Tabelle einzutragen wird mit dem Responsive Table Generator der entsprechende Quellcode auf Basis einer Excel-Tabelle erstellt. Der generierte Code wird anschließend in den Quelltext der html-Datei (index.html) kopiert. Es wird ausschließlich der gesamte div-Container per Copy&Paste ersetzt. Dafür kann jeder beliebigen Texteditor verwendet werden (z.B. Editor, Notepad, Textpad etc.):
<body> <!-- A B H I E R E R S E T Z E N --> <div class='rg-container'> <div class='rg-container'> <div class='rg-content'> .... </div> </div> <!-- B I S H I E R E R S E T Z E N --> </body>
Abschließend wird noch die Headline, Subheadline und die Quellenangabe angepasst:
<table class='rg-table zebra' summary='Thema der Tabelle'> <span class='rg-hed'>Das ist die Headline</span> <span class='rg-dek'>Das ist die Subheadline</span> <span class='pre-colon'>Quelle: </span>: <span class='post-colon'>Quellenangabe</span>
02. Daten auf den Server stellen
Das Tabellen-Paket wird als Ordnerstruktur (inkl. Webfont und Stylesheet) auf einem Server abgelegt und kann über das html-Dokument aufgerufen werden (z.B.: 5-Jahresliste, Agenturen, Kunden)

03. In den Artikel einbetten
Die Tabelle wird über die URL zum Ordner (index.html) als iFrame in den Artikel eingebettet:
<iframe src="https://microsites.kenottmann.com/wuv-tabelle/cannes2017/agenturen" width="100%" height="640" marginwidth="0"></iframe>
Vergleich Vorher/Nachher